Mit Grav erstellen Sie Websites ohne Technik-Knowhow
Für viele Journalisten, die eine eigene Website betreiben möchten, ist die nötige Technik mitunter eine große Hürde: Welches CMS soll es sein, was hat es mit diesen MySQL-Datenbanken auf sich, wie installiere ich das alles eigentlich? Für viele Zwecke ist ein System wie WordPress auch schon überdimensioniert und unnötig kompliziert.
Wer keine Lust hat, sich mit solchen Fragen auseinander zu setzen und sich erst das technische Hintergrundwissen anzueignen, um sein Blog oder seine Autorenseite zu starten, für den ist Grav vielleicht eine Lösung.
Schnelle und einfache Installation
Grav ist ein sogenanntes Flat File CMS, also ein Content Management System, das nicht mit einer Datenbank arbeitet, sondern alle Informationen in Textdateien auf dem Server ablegt – tatsächlich alle Informationen. Also die Inhalte, aber auch die Grafik-Vorlagen, die Log-Dateien, die Einstellungen, einfach alles. Der Vorteil: Die Installation ist kinderleicht. Man lädt den Ordner mit den entpackten Programmdaten per FTP auf seinen Webserver – fertig. System läuft. Wenn es wirklich schnell gehen soll, muss auch nicht viel konfiguriert werden. Man kann direkt loslegen. Schneller bekommt man mit einem eigenen CMS kaum eine Seite ins Netz.
Grav geht zurück auf die Initiative des amerikanischen Entwicklers Andy Miller, der ein System suchte, das einfach und schnell zu nutzen war, auf Standardtechnologien beruhte und möglichst unkompliziert funktionieren sollte. Er fand keines, das seinen Ansprüchen genügte und begann deshalb, Grav zu entwickeln.
Das Projekt hat sich rasant gemausert: 2014 begann Miller mit allein, heute kümmert sich ein ganzes Team um die Weiterentwicklung. Für das eigentliche System gibt es mittlerweile über 200 Plugins, die viele Funktionen bereitstellen, die man aus anderen CMS kennt.
Wer also seine ursprünglich einfache Seite doch noch ausbauen will, findet im Grav-Universum sehr wahrscheinlich alle Instrumente, die er benötigt.
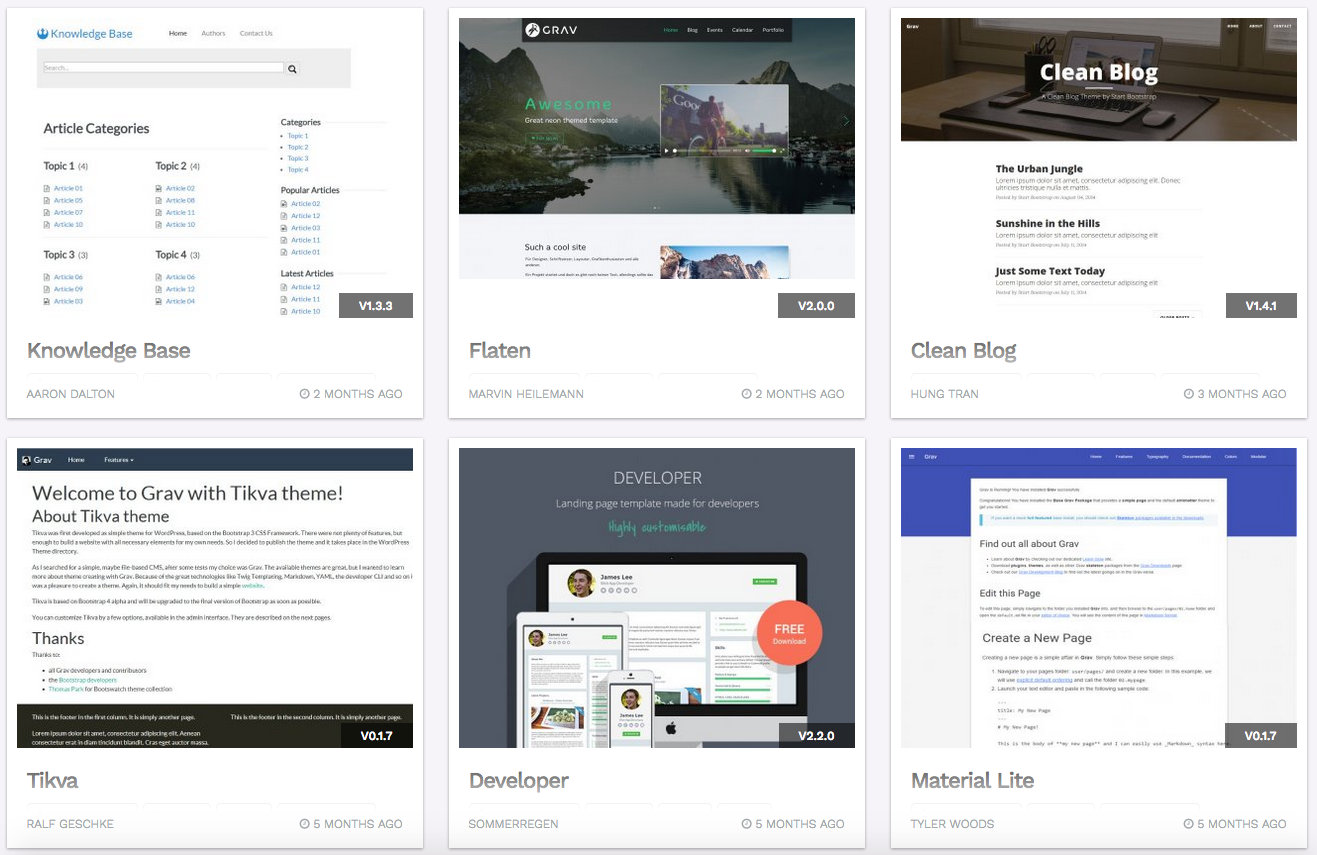
Über 80 verschiedene Layouts stehen zur Auswahl
Grav ist Open Source, kann damit also kostenlos genutzt und weiterentwickelt werden. Man kann es auf getgrav.org herunterladen – entweder „pur“ oder auch schon mit dem sehr guten Admin-Panel-Plugin, das die Verwaltung der eigenen Seite sehr einfach macht. Auf derselben Seite finden sich auch fast 80 Themes zum Download, mit denen sich die Seite grafisch schön gestalten lässt – vom Aussehen her stehen Grav-betriebene Seiten solchen, die aus WordPress heraus gesteuert werden, in nichts nach.

Für viele Anwendungszwecke hält die Grav-Website fertige Themes zum Download bereit. (Foto: getgrav.org / Screenshot)
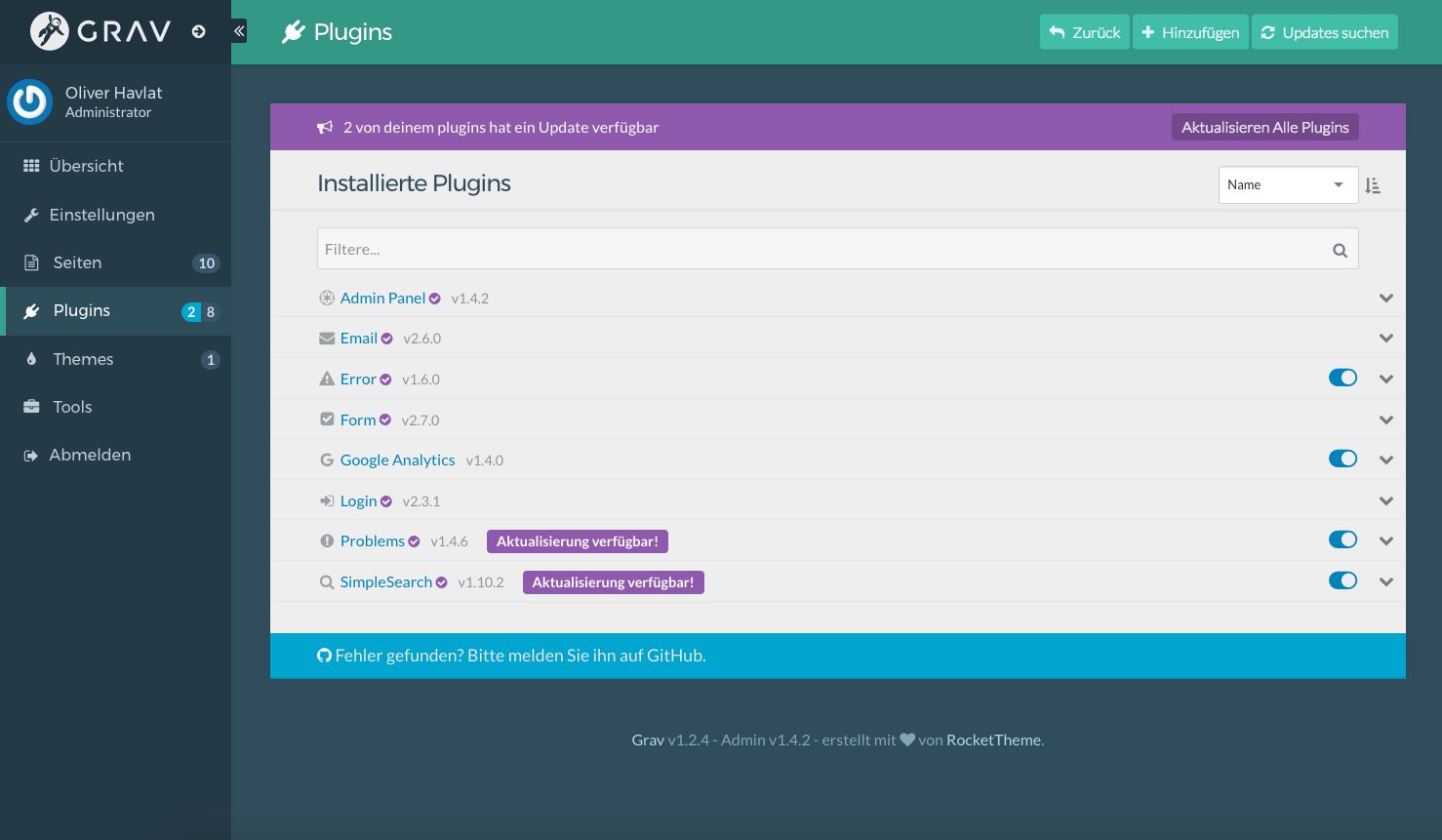
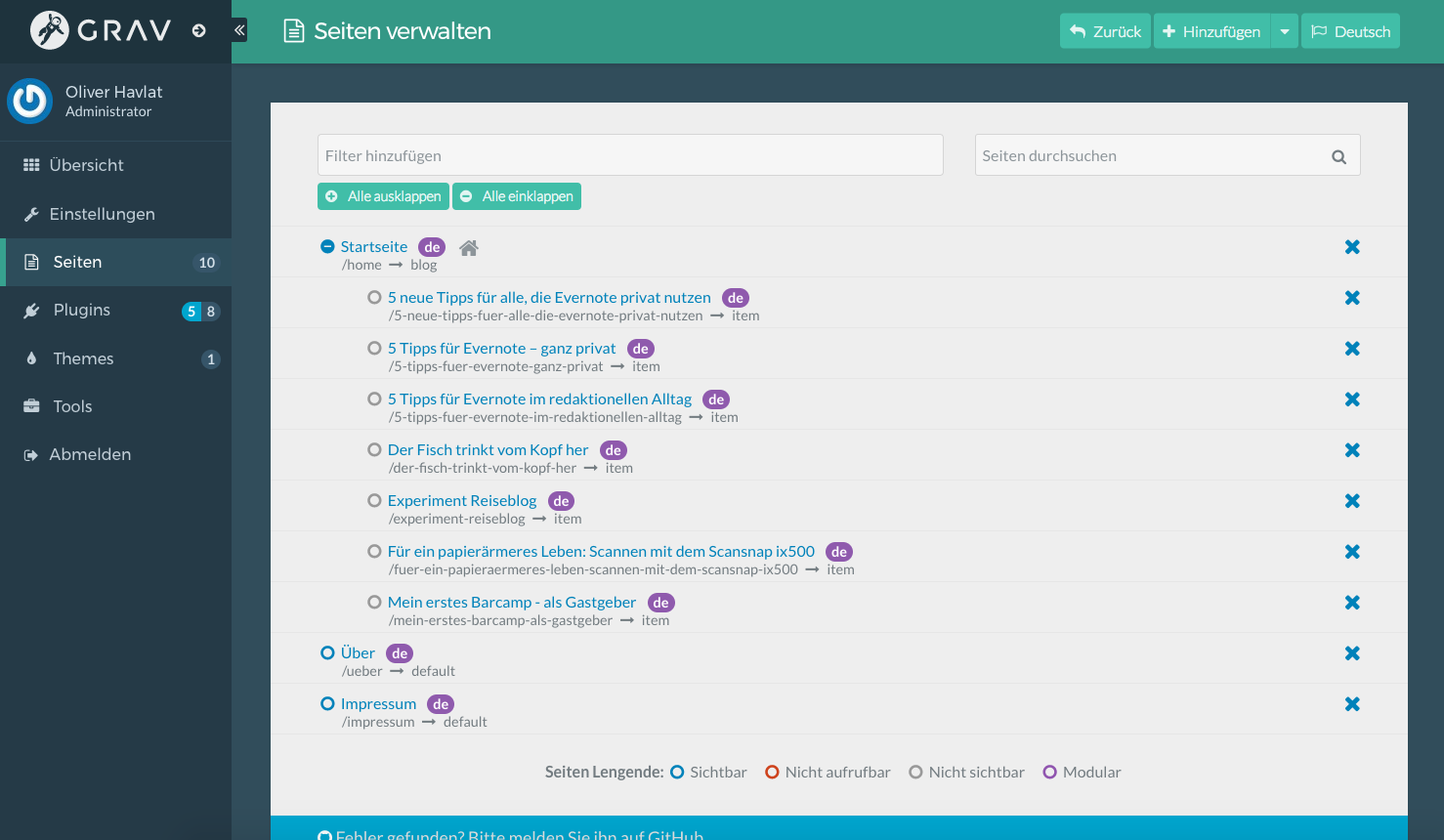
Wer sich nach der Installation in sein neues System einloggt, kann direkt loslegen: Jeder Artikel ist eine eigene Seite, die mit einem Klick auf „Seiten“ (Grav spricht auch Deutsch) angelegt und sofort befüllt werden kann. Einstellungen lassen sich bequem im übersichtlichen Admin Panel vornehmen, genauso Plugin installieren oder das System updaten.

Grav bietet schon über 200 Plugins, mit denen sich die eigene Seite technisch aufrüsten lässt. Installiert werden die Plugins direkt aus der Admin-Oberfläche heraus. (Foto: Screenshot)
Textformatierung ist gewöhnungsbedürftig
Eine Sache ist gewöhnungsbedürftig: Die Inhalte der eigenen Seite werden in Markdown geschrieben, einer Textauszeichungsart, die zu Anfang recht technisch anmutet, nach einer kurzen Eingewöhnung jedoch schnell von der Hand geht.
Alles in allem ist Grav damit für alle einen Versuch wert, die schnell und ohne in die technischen Details einsteigen zu wollen, eine eigene Seite oder ein Blog ins Netz bringen wollen. Mehr als einen PHP-fähigen Webserver braucht es nicht. Kleiner Wehmutstropfen: Wer mit der Optik, wie sie die zahlreichen Themes bereitstellen, nicht zufrieden ist und seine Seite in Details anders aussehen lassen will, muss am Theme arbeiten. Das setzt dann leider doch wieder technische Kenntnisse in Twig, der verwendeten Templating-Sprache, voraus.


One Response to “Mit Grav erstellen Sie Websites ohne Technik-Knowhow”
Hallo,
mich interessiert, ob jemand schon mit Grav Erfahrungen gesammelt hat. Hat hier jemand eine Grav-Seite online?
Gruss, Jürgen Schwarz